Naast de Lightspeed App kun je ons keurmerk materiaal eenvoudig op jouw Lightspeed webshop plaatsen. Deze pagina legt je stap voor stap uit hoe jij de HTML code voor de klantbeoordelingen widget en/of de keurmerk banner eenvoudig op jouw webwinkel kunt plaatsen.
Het plaatsen van HTML codes is bij Lightspeed mogelijk via de geavanceerde thema editor. Een nadeel van deze methode is wel dat thema updates niet langer automatisch worden doorgevoerd. Helaas is er geen andere manier om maatwerk aanpassingen aan de template te doen zonder de thema code te wijzigen. Wil je de thema code niet wijzigen, dan raden we je aan om een thema te kiezen met al standaard ondersteuning van WebwinkelKeur.
Stappenplan HTML codes plaatsen in Lightspeed
Stap 1: Genereer de widget code via de Widget genereren wizard (Login op dashboard.webwinkelkeur.nl, klik op Installatie > Widgets. Lees voor een volledige uitleg “Widget code genereren“. Wil je een HTML banner plaatsen ga in het WebwinkelKeur Dashboard naar Installatie > Banners. Kopieer de te plaatsen HTML code.
Stap 2: Login op jouw Lightspeed webshop.
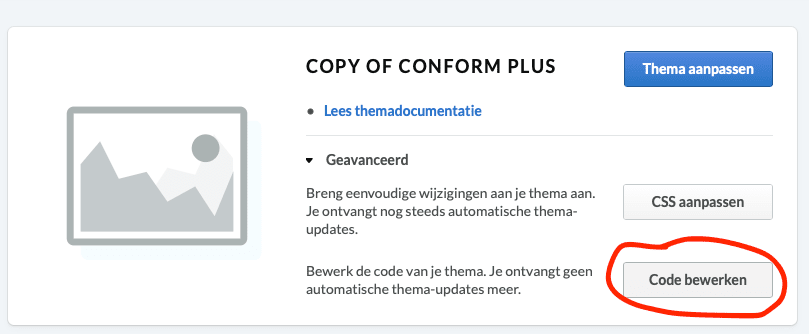
Stap 3: Ga naar ‘Design’ > ‘Thema editor’, kies voor Geavanceerd en vervolgens voor “Code bewerken” om naar de HTML editor van Lightspeed te gaan.

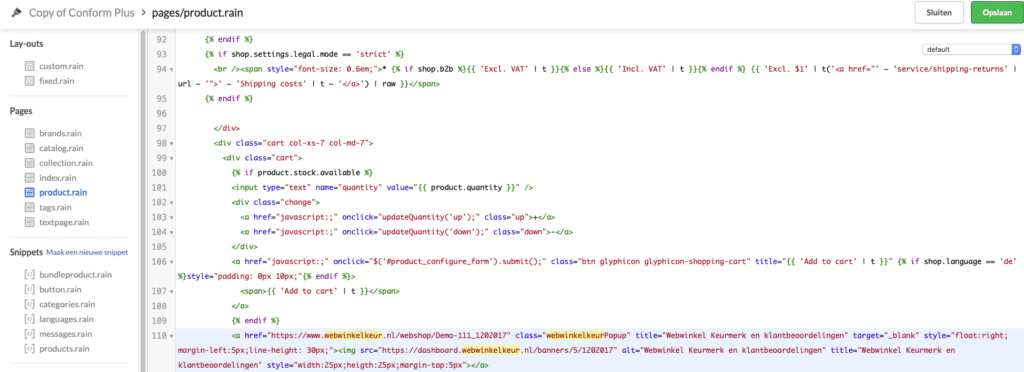
Stap 4: Ga na waar je de aanpassingen wilt doen. Dit is afhankelijk van jouw design en plek waar je de widget of banner wil plaatsen. In ons voorbeeld plaatsen we een klein keurmerkicoon naast de bestelknop op de productpagina. Om dit te doen openen we de pagina product.rain.
Stap 5: Plak nu de code zoals je deze gegenereerd hebt in stap 1 op de plek waar je het promotie materiaal wilt laten verschijnen. Hiervoor is enige HTML kennis vereist. In het voorbeeld plaatsen wij een keurmerkicoon naast de bestelknop.

Stap 6: Klik op ‘Opslaan’ om de wijzigingen op te slaan.
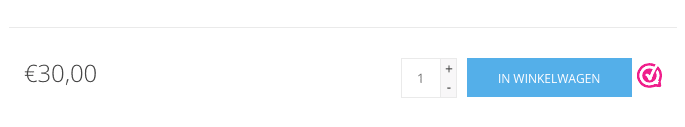
Stap 7: Bekijk nu jouw webshop en je ziet de WebwinkelKeur widget verschijnen.

Tip: Banner plaatsen in de winkelwagen
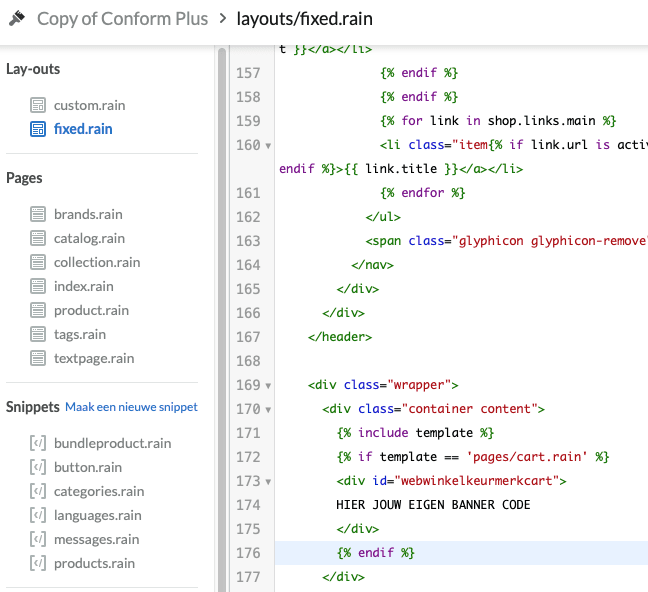
Eén van onze adviespunten op het gebied van het integreren van ons keurmerk is het plaatsen van de webwinkelkeur banner in de winkelwagen. Bij Lightspeed kan dit door de volgende code in de fixed.rain te plaatsen. De fixed.rain template kun je vinden in de template editor.
{% if template == 'pages/cart.rain' %} <div id="webwinkelkeurmerkcart">
HIER JOUW EIGEN BANNER CODE
</div> {% endif %}