Om gebruik te maken van de WebwinkelKeur javascript integratie dient een klein stukje javascript code op jouw webwinkel geplaatst te worden. De javascript integratie zorgt o.a. voor de werking van zowel de sidebar als de tooltip.
De meeste WebwinkelKeur modules plaatsen deze code automatisch. Geen module voor jouw webwinkel? Dan kun je de code handmatig plaatsen (je vindt de code daarvoor na inloggen op https://dashboard.webwinkelkeur.nl bij Promotie > Sidebar).
De javascript integratie doet meerdere dingen:
- Weergave van WebwinkelKeur sidebar.
- Weergave van Tooltip als je over WebwinkelKeur logo gaat.
- Openen van “lightbox*”-weergave om informatie over webwinkel binnen eigen webwinkel weer te geven.
*Lightbox houdt in dat de gegevens binnen de eigen webwinkel worden getoond, zodat de webwinkel niet verlaten hoeft te worden.
Code voor javascript integratie
De standaard code voor de javascript integratie met sidebar ziet er als volgt uit, hierbij wordt <het ID van de webwinkel> vervangen het ID van de betreffende webwinkel:
<script> _webwinkelkeur_id = <het ID van de webwinkel> //_webwinkelkeur_sidebar = true; //_webwinkelkeur_sidebar_position = "left"; //_webwinkelkeur_sidebar_top = "300"; //_webwinkelkeur_sidebar_theme = "dark"; //_webwinkelkeur_mobile = "bottom"; //_webwinkelkeur_mobile_tab = "left"; //_webwinkelkeur_tooltip = true; //_webwinkelkeur_language = <webwinkel's standaard>; </script> <script async src="https://www.webwinkelkeur.nl/js/sidebar.js"></script>
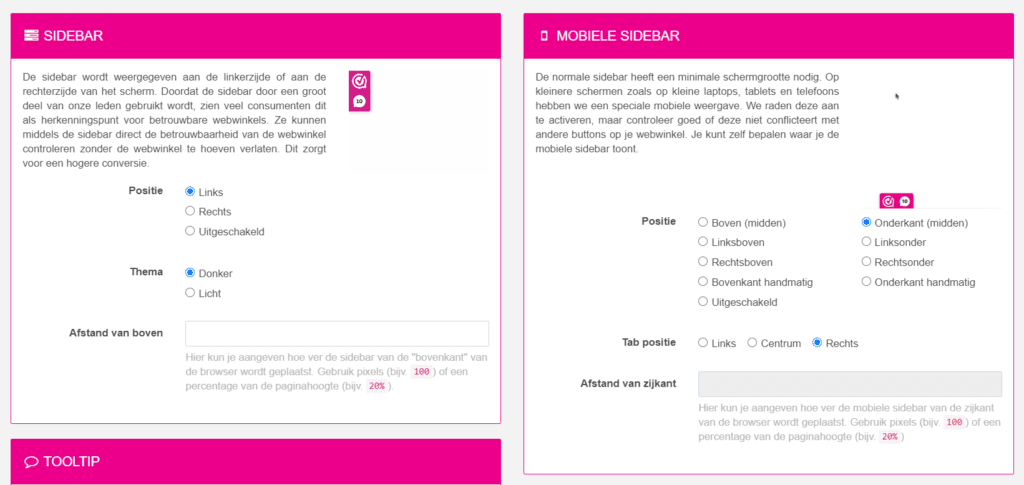
Vervolgens zijn er diverse instellingen, deze instellingen kun je eenvoudig wijzigen door in te loggen op https://dashboard.webwinkelkeur.nl en naar Promotie > Sidebar te gaan. Daar kun je o.a. configureren aan welke kant van het scherm de sidebar standaard wordt weergegeven en waar deze op een mobiele telefoon wordt weergegeven. De wijziging kan door caching niet direct zichtbaar zijn. Schoon je browser cache op om direct de wijziging te zien.

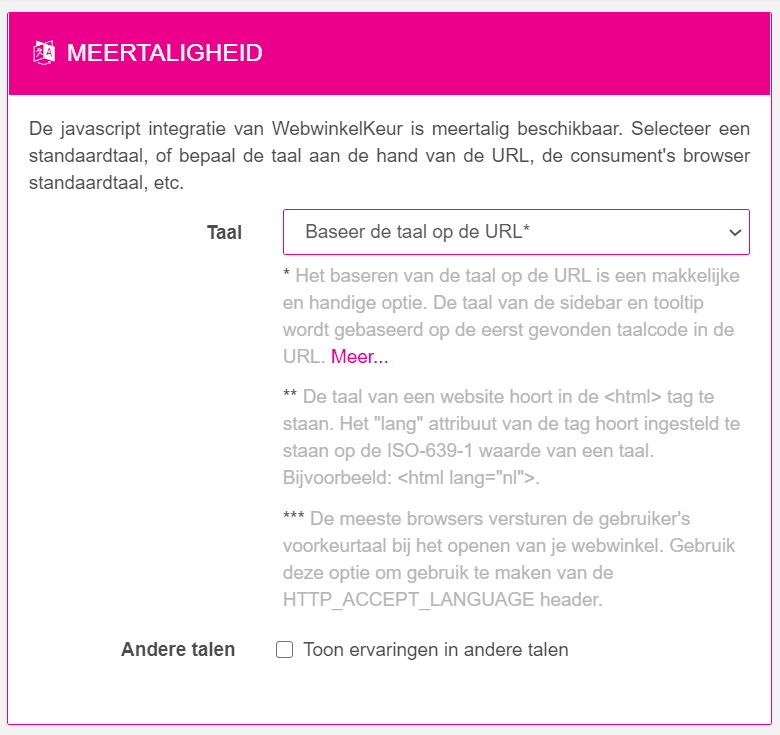
Meertaligheid
Heb je een PRO-pakket? Dan is de sidebar ook meertalig in te stellen. Dit kan door online een standaard taal te kiezen, of de instelling “Gebaseerd op URL” voor taal te gebruiken. Bij deze instelling zal de sidebar op basis van de eerste waarde achter de / de taal kiezen. Zo zal de sidebar op www.webwinkelnaam.nl/en/pagina.html in het Engels worden weergegeven en op www.webwinkelnaam.nl/de/pagina.html in het Duits. De taal in de code instellen kan met de variabele “_webwinkelkeur_language”, je leest hierover meer onder het kopje “Instellingen overschrijven” op deze pagina.

Link naar pop-up
Naast de sidebar heb je ook de mogelijkheid om een Lightbox weergave van WebwinkelKeur binnen je eigen webwinkel op te roepen. Je kunt daarmee bijvoorbeeld beoordelingen tonen of jouw gemiddelde score weergeven binnen jouw eigen webwinkel.
Dit doe je door een link te voorzien van de betreffende class. Het attribuut ‘class’ wordt in het programmeren gebruikt om te verwijzen naar een specifiek stuk code (de ‘class’) in een stylesheet, maar bijvoorbeeld ook in javascript om wijzigingen in HTML-elementen met een bepaalde klasse te kunnen realiseren. Hiervoor heeft WebwinkelKeur de classes webwinkelkeurPopup, webwinkelkeurReviews en webwinkelkeurAddReview beschikbaar gesteld. Vervang hierbij “#” met de URL van jouw ledenpagina.
Link naar popup met overzicht webwinkelgegevens
De volgende link geeft de pop-up weer met de bedrijfsgegevens en de gemiddelde waardering. Dit overzicht biedt de mogelijkheid om door te klikken naar de overige pagina’s.
<a href="#" class="webwinkelkeurPopup">Wij zijn geverifieerd door WebwinkelKeur</a>
Link voor weergeven klantbeoordelingen
De volgende link geeft de pop-up weer voor het delen van een klantbeoordeling. Op deze manier kun je bezoekers eenvoudig wijzen op de mogelijkheid om een klantbeoordeling te plaatsen
<a href="#" class="webwinkelkeurReviews">Bekijk reviews</a>
Link voor plaatsen klantbeoordeling
De volgende link geeft de pop-up weer met jouw klantbeoordelingen. De gebruiker kan hier eenvoudig doorklikken naar de pagina om een eigen ervaring te delen.
<a href="#" class="webwinkelkeurAddReview">Hoe beoordeel je deze webwinkel?</a>
Instellingen overschrijven
Via ons dashboard kun je de standaard instellingen van de javascript configuratie instellen, we raden je dan ook aan om bij voorkeur de weergave van de sidebar middels ons dashboard te configureren. Wil je deze echter op een bepaalde pagina overschrijven, dan kan dit. Hiervoor kun je gebruik maken van diverse javascript variabelen. Wil je een bepaalde instelling voor elke pagina wijzigen, dan raden we aan dit niet via javascript te doen, maar via de instellingen op ons Dashboard.
| Variabel | Waarde | Standaard | Beschrijving |
| _webwinkelkeur_id | Numeriek | Verplicht | De ID van de webwinkel waarvoor je de sidebar wilt weergeven. |
| _webwinkelkeur_sidebar | true of false | true | Activeert de sidebar. |
| _webwinkelkeur_sidebar_position | “left” of “right” | “left” | Aan welke kant van het scherm de niet-mobiele sidebar getoond moet worden. |
| _webwinkelkeur_sidebar_top | String met de hoeveelheid in pixels (bijv. “100”) of een percentage (bijv. “20%”) | “300” | De hoeveelheid offset vanaf de bovenkant van het scherm. |
| _webwinkelkeur_sidebar_theme | “dark” of “light” | “dark” | Het thema van de sidebar. |
| _webwinkelkeur_mobile | “top”, “top_left”, “top_right”, “top_manual”, “bottom”, “bottom_left”, “bottom_right”, “bottom_manual” of “none” | “bottom” | Activeert de sidebar voor mobiele bezoekers, en zo ja, waar het tabblad geplaatst wordt. Wanneer de mobiele sidebar in de eerste instantie wordt weergegeven is alleen een klein tabblad zichtbaar. Door op het tabblad te klikken schuift de sidebar in het scherm en wordt meer informatie weergegeven. |
| _webwinkelkeur_mobile_tab | “left”, “center” or “right” | “left” | Verandert de positie van de mobiele zijbalk, gebaseerd op de breedte van de tooltip. |
| _webwinkelkeur_tooltip | true of false | true | Activeert de tooltip. |
| _webwinkelkeur_language | De ISO-639-3 waarde van een van onze ondersteunde talen (bijv. “nld”), “url”, “html” of “browser” | <webwinkel’s standaard> | De taal van de sidebar en zijn popup. Naast het instellen van een specifieke taal, kun je ons ook laten bepalen welke taal het beste is a.d.v. de url (“url”), het language attribuut (“html”) of de geprefereerde taal van de bezoeker (“browser”). |
Praktijkvoorbeeld
Zelf testen hoe de WebwinkelKeur javascript integratie werkt? Dan kan eenvoudig via JSFiddle.
Volledige documentatie
Bekijk de volledige documentatie van onze mogelijkheden via deze pagina.