Veel leden zullen bekend zijn met de gele sterren in Google waar eerder in dit blog over werd geschreven. Ook afbeeldingen van video’s en de prijs of voorraadstatus van een product zijn voorbeelden van extra toevoegingen die in de zoekresultaten worden getoond. Om als webshop te profiteren van deze zogenoemde “Rich snippets”, zul je zoekmachines een handje moeten helpen. Dit doe je door extra codes (structured data mark-up) aan je website toe te voegen. Hierdoor kunnen zoekmachines niet alleen lezen wat er staat, maar ook begrijpen wat er wordt bedoeld.
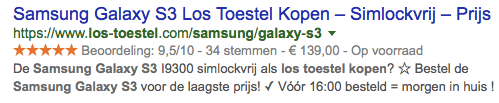
Een voorbeeld van rich snippets
Rich snippets zijn de extra toevoegingen die Google in de zoekresultaten laat zien. Deze kunnen voor een hogere CTR (click through rate) en dus voor meer bezoekers op je webshop zorgen.

Rich snippets bestaan in Google al sinds 12 mei 2009.
Wat is structured data?
Structured data is de verzamelnaam voor naam-waarde data dat je als extra code aan je website toevoegt. Samen met de content op je webshop helpt het zoekmachines informatie te identificeren, te classificeren en te indexeren.
Er zijn verschillende methodes om content voor zoekmachines te verduidelijken. De HTML5 specificatie van structured data heet bijvoorbeeld “Microdata”. Andere bekende structured data formats zijn RDFa en JSON-LD. Het is verstandig om dezelfde structured data niet in vershillende formaten in de website op te nemen, omdat dit voor verwarring kan zorgen voor de zoekmachines.
Een voorbeeld van structured data
Stel je voor dat je in jouw webshop stofzuigers verkoopt. Nu heb je een pagina over een specifieke stofzuiger met daarop de naam, prijs, afbeelding, een korte beschrijving en wat producteigenschappen. Je HTML code ziet er dan ongeveer zo uit:
<div>
<h1>Philips FC8477 PowerPro Compact</h1>
<div>Nu voor € 1.150,99</div>
<img src=”/images/-FC8477-powerpro-compact.jpg” />
<div>De Philips FC8477 PowerPro Compact is een voordelige zakloze stofzuiger met een vermogen van 750 watt. Deze stofzuiger is vooral geschikt voor laagpolig tapijt.</div>
<div>Merk: Philips</div>
<div>Kleur: Zwart</div>
</div>
Wanneer je hier microdata aan toevoegt, komt de broncode er als volgt uit te zien:
<div itemscope itemtype=”https://schema.org/Product”>
<h1 itemprop=”name”>Philips FC8477 PowerPro Compact</h1>
<div itemprop=”offers” itemscope itemtype=”https://schema.org/Offer”>
Nu voor <span itemprop=”priceCurrency” content=”EUR”>€</span> <span itemprop=”price” content=”1150.99″>1.150,99</span>
</div>
<img itemprop=”image” src=”/images/-FC8477-powerpro-compact.jpg” />
<div itemprop=”description”>De Philips FC8477 PowerPro Compact is een voordelige zakloze stofzuiger met een vermogen van 750 watt. Deze stofzuiger is vooral geschikt voor laagpolig tapijt.</div>
<div>Merk: <span itemprop=”brand”>Philips</span></div>
<div>Kleur: <span itemprop=”color”>Zwart</span></div>
</div>
Als je de extra codes (groen dikgedrukt) bekijkt, zie je bovenaan itemtype=”schema.org/Product” en later itemtype=”schema.org/Offer” staan. Hiermee wordt aangegeven dat deze pagina om een stofzuiger gaat die tegen een bepaalde prijs verkocht kan worden. Op deze wijze worden in dit voorbeeld de naam, prijs, valuta, productafbeelding, beschrijving, het merk en de kleur van de stofzuiger verduidelijkt.
Hoe zit het met schema mark-up?
Schema.org is de belangrijkste standaard voor structured data mark-up. Deze komt voort uit een in 2011 gestarte samenwerking tussen Google, Bing & Yahoo. Inmiddels ondersteunt ook het Russische Yandex schema.org.
Je kunt schema.org zien als een grote bibliotheek met alle mogelijke verduidelijkingen die je aan een website kunt toevoegen. Schema mark-up is te implementeren met alle populaire structured data formats (Microdata, RDFa, JSON-LD).
Er bestaan verschillende “schema’s” met ieder hun eigen doel. Zo zijn er schema’s voor producten, personen, bedrijven, reviews, evenementen etc. Sommigen van deze schema’s kunnen specifieker gedefinieerd worden. Heb je bijvoorbeeld een schoenenwinkel, dan kun je deze als Local Business aangeven, maar ook als Store of zelfs als ShoeStore.
Het is belangrijk dat je een schema zo specifiek mogelijk definieert, zodat de zoekmachines beter begrijpen waar je het over hebt. Bekijk dus altijd de volledige lijst met schema’s wanneer je schema mark-up aan jouw website gaat toevoegen.
De voordelen van schema mark-up
Als webshop wil je natuurlijk weten wat het implementeren van schema mark-up je oplevert. Er zijn drie SEO-voordelen aan de implementatie:
- Je vergroot de kans aanzienlijk dat er voor jouw website rich snippets worden getoond. Dit kan zorgen voor hogere CTR’s en daarmee voor meer bezoekers op je website. In een case studie uit 2011 werd bij Independer.nl een resultaat van 28% hogere CTR’s gemeten door het verkrijgen van review snippets in de zoekresultaten.
- Zoekmachines begrijpen de content op jouw website beter en kunnen zo onderscheid maken tussen pagina’s waarvan de onderwerpen elkaar overlappen. In een case studie uit 2015 heeft dit zelfs geleid tot herstel van het zoekverkeer op een website die gedegradeerd was door uitrol van enkele Panda updates.
- Doordat zoekmachines jouw content beter begrijpen, kan je website getoond worden op zoekopdrachten waarmee je voorheen niet geassocieerd werd.
Het gebruik van schema mark-up is de best practise voor het presenteren van content aan zoekmachines. Hoewel het door Google niet als rankingsfactor wordt gebruikt, kan je er dus wel degelijk je voordeel mee doen.
Relevante e-commerce schema mark-up
Voor e-commerce websites is enorm veel te labelen met schema mark-up. Hieronder zijn de belangrijkste mogelijkheden weergegeven. Hoewel deze opsomming vrij volledig is, kan het goed zijn dat er voor jouw specifieke branche aanvullende opmaak beschikbaar is.
Basis schema mark-up voor producten
- De naam
- Het merk
- De productcategorie
- Het model
- De kleur(en)
- De hoogte, breedte, diepte en het gewicht
- De garantieperiode en de inhoud van de garantiebelofte
- Productafbeelding (kan uitgebreider, zie hier)
- De prijs
- Valuta waarin de prijs wordt weergegeven
- Wel of niet op voorraad en de voorraadstatus in aantallen
- Het serienummer
- De SKU, EAN (GTIN) en/of artikelcode
Optionele schema mark-up voor producten
- De staat waarin het product verkeert
- Het aantal producten binnen dit aanbod
- Extra aanbieding(en) in combinatie met dit product
- De duur van de aanbieding of prijsstelling
- Bestelvolume om een specifieke prijs/staffel te verkrijgen
- Accessoires of reserve-onderdelen
- Gerelateerde producten (bijvoorbeeld producten uit dezelfde serie)
- Vergelijkbare producten
- Product is een variant van
- Product is de opvolger van
- De producent van het product
- Leveringsgebied
- Bezorgmethodes
- Geaccepteerde betaalmethodes
- De verwerkingstijd totdat het product verzonden wordt
- Verwijzing naar officiële bron of uitgebreide beschrijving (Wikipedia) van het item
Opmaak reviews
De review mark-up helpt bij het verkrijgen van gele sterren in Google.
- Het item dat beoordeeld wordt
- Het totaal aantal reviews
- De totale reviewscore
- De gemiddelde reviewscore
Gebruik je een reviewsysteem dat geen 5-puntenschaal gebruikt, geef dan ook de laagst mogelijke beoordeling en hoogst mogelijke beoordeling aan.
Opmaak individuele reviews
- De titel van de review
- De reviewtekst
- De reviewscore
- De person die de review heeft geschreven
- Datum dat de review is geschreven
- Afbeeldingen bij de reviews
Schema mark-up m.b.t. de organisatie
Deze mark-up wordt over het algemeen alleen toegevoegd op de contactpagina en/of in de footer. Hoewel deze ook voor lokale bedrijven (schema local business) wordt gebruikt, kan het nooit kwaad om deze toe te voegen.
- De naam van de organisatie
- De juridische naam van de organisatie
- De naam van het moederbedrijf
- De website
- Het adres
- De geografische locatie
- Het e-mailadres
- Het telefoonnummer
- De openingstijden
- Het logo van het bedrijf
- BTW-nummer
- Overige schema mark-up
Naast de hierboven genoemde mogelijkheden zijn er een aantal situaties waarin aanvullende opmaak interessant kan zijn.
Blog – dit is interessant wanneer je een levendig blog op je webshop hebt waar daadwerkelijk interactie is met je doelgroep en/of meerdere personen op schrijven.
Medisch – wanneer je medische producten of informatie verstrekt is er extra opmaak beschikbaar.
Games, films of muziek – Binnen deze categorieën is een hoop aanvullende opmaak voor beschikbaar.
Boeken of Audioboeken – Daarnaast is er ook extra opmaak voor producten die in meerdere talen beschikbaar zijn.
Zoals je hebt kunnen zien zijn er enorm veel mogelijkheden met Schema mark-up. Wanneer je aan de implementatie gaat beginnen is het verstandig eerst te bepalen welke data op jouw website het belangrijkst is. Zo voorkom je dat je tijd, geld of energie steekt in het implementeren van onnodig veel opmaak.
Schema mark-up toevoegen
Er zijn twee mogelijkheden om structured data aan je website toe te voegen. Dit kan enerzijds door schema mark-up aan de code van je website toe te voegen of anderzijds door het gebruik van de Google Data Highlighter.
Implementatie in je website
Als webshop ben je veelal aangewezen op een externe programmeur die de structured data direct aan de code van je website toevoegt. In tegenstelling tot een hoop andere functies zijn hier namelijk vaak geen plugins of extra modules voor beschikbaar. Er zijn wel tools die kunnen helpen bij het genereren van de code. In de praktijk zal de extra opmaak echter aan bestaande programmatuur moeten worden toegevoegd door iemand die verstand heeft van het programmeren in jouw webshopsysteem.
Verschillende implementatiemethodes
Zoals eerder aangegeven kan schema mark-up worden geïmplementeerd in drie structured data formats. Dit zijn Microformats, RDFa en JSON-LD. Google geeft de voorkeur aan JSON-LD. Dat gezegd, de format keuze wordt veelal bepaald op basis van je CMS systeem of de voorkeur van je programmeur. De methode die technisch het gemakkelijkst is zou hierbij leidend moeten zijn.
Voorbeelden uit de praktijk
Veel van de in dit artikel besproken schema mark-up hebben we geïmplementeerd bij de webshop premium-hookahs.nl. De broncode van voornamelijk de productpagina’s zijn een goed voorbeeld. Hierbij is de nadruk gelegd op de opmaak rondom het product en de opmaak rondom de reviews.
Ook onze eigen website kan als voorbeeld worden gebruikt. Hier zie je hoe veel van zaken m.b.t. de organisatie met microdata (let op het itemprop element) zijn geïmplementeerd. Voornamelijk de broncode van de contactpagina laat dit goed zien. Daarnaast zie je dat ook “SameAs” in de footer is gebruikt om aan te geven welke pagina’s allemaal over hetzelfde object gaan. Dit kan dus zowel intern binnen je website zijn als extern op bijvoorbeeld Wikipedia.
Implementatie via Google Search Console
Google biedt een alternatief voor de (lastige) technische implementatie van structured data op je website. Dit doen zij via de Data Highlighter welke beschikbaar is onder de kop “Zoekopmaak” -> “Gegevens markeren” in Google Search Console. Met deze tool kan je in een visuele interface direct de secties op je website markeren met de juiste opmaak. Google is tevens in staat om hier patronen in te ontdekken waardoor deze methode ook voor grotere webshops toegepast kan worden.
Hoewel dit een geweldig alternatief is, zijn er diverse beperkingen waardoor je voor een volledige implementatie vaak toch op een programmeur bent aangewezen.
De beperkingen van de Data Highlighter
- De Data Highlighter is een tool van Google. Andere zoekmachines kunnen deze data niet gebruiken.
- De Data Highlighter is beperkt in functionaliteiten. Hierdoor kan slechts circa 50% van de in deze blog besproken opmaak worden toegepast.
- Wanneer productinformatie verborgen is achter tabs kan deze informatie niet worden opgemaakt via de Data Highlighter.
- Wanneer de HTML-structuur van je website verandert, dien je de Data Highlighter in sommige gevallen opnieuw in te stellen.
Structured data testen
Om te controleren of de implementatie op jouw website is gelukt kan je de Structured Data Testing Tool van Google gebruiken. Hierbij kan je per URL controleren welke structured data wel/niet herkend wordt door de Google bot. Deze tool kan je daarnaast gebruiken om voorbeelden van de opmaak te laten genereren.
Tot slot stelt Google je via Search Console in staat om de huidige stand van zaken te peilen en eventuele fouten in je opmaak te identificeren. Je vindt dit dashboard onder de kop “Zoekopmaak” -> “Gestructureerde opmaak”. Wanneer je nog geen schema mark-up op je website hebt, zal je hier de melding “We hebben geen gestructureerde gegevens op uw site gevonden” of “We do not detect any structured data on your site” vinden.
Ik ben benieuwd welke schema mark-up jullie al in je webshop hebben zitten en wat jullie ervaring hiermee is. Mocht je daarnaast nog vragen of opmerkingen hebben, ik hoor ze graag in de comments!

