WebwinkelKeur meertalige installatie Lightspeed
Lightspeed biedt standaard meertalige ondersteuning onder één domein. Is jouw webshop meertalig beschikbaar, dan kun je WebwinkelKeur met enige aanpassingen ook meertalig configureren.
Voor we starten gaan we er vanuit dat je de WebwinkelKeur App in de Lightspeed App Store op de normale manier hebt geïnstalleerd. Na installatie van de App worden de uitnodigingen al standaard in de taal van de klant verzonden. Wel ben je hiervoor het WebwinkelKeur PRO-pakket nodig met meertalige ondersteuning.
Meertaligheid WebwinkelKeur sidebar
Nu we dit gedaan hebben gaan we verder met het instellen van de sidebar. De sidebar is zo gemaakt dat deze eenvoudig de taal van de pagina kan detecteren.
Stap 1: Om deze functie te activeren log je in op het dashboard van WebwinkelKeur.
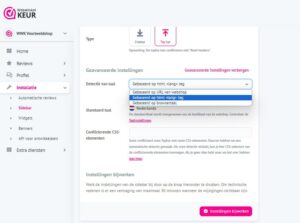
Stap 2: Ga vervolgens naar ‘Installatie’ > ‘Sidebar’. Op deze pagina kun je de sidebar in zijn geheel instellen.
Stap 3: Klik dan op ‘geavanceerde instellingen weergeven’ > ‘detectie van taal’ > ‘gebaseerd op html <lang> tag’ > instellingen bijwerken.

Let op: Het kan een half uur duren voordat de gewijzigde instellingen effect hebben. Leeg de cache van je browser om de wijzigingen direct te zien. Hebben de aanpassingen in het dashboard geen effect? Installeer dan eenmalig de Lightspeed App opnieuw via de Appstore.
Meertaligheid in je template
Nu moeten we ook nog de banners/logos en de widget van WebwinkelKeur in de juiste taal weergeven. Hiervoor is een aanpassing in de code van je template noodzakelijk. Basis kennis van HTML is daarbij wel een vereiste. Tevens gaan we er in deze uitleg vanuit dat je weet hoe je normaal ons materiaal in jouw template kan verwerken. Heb je hier nog wel meer informatie over nodig, kijk dan even op onze pagina rondom het plaatsen van HTML codes op Lightspeed.
Stap 1: Voordat we hiermee starten leg ik graag uit hoe je met een klein stukje code in Lightspeed de taal van de pagina kunt detecteren. Onderstaande IF/Else detecteert de taal van de pagina en geeft inhoud weer op basis van de taal.
{% if shop.language == ‘en’ %}
Hier de content in het Engels
{% elseif shop.language == ‘de’ %}
Hier de content in het Duits
{% else %}
Hier de content in overige talen (Nederlands).
{% endif %}
Stel we willen normaal de volgende Nederlandse banner code plaatsen:
<a href=”https://www.webwinkelkeur.nl/leden/Rozendonk_10506.html” target=”_blank” class=”webwinkelkeurPopup” title=”WebwinkelKeur Webwinkel Keurmerk” ><img src=”https://www.webwinkelkeur.nl/banners/468.png” alt=”WebwinkelKeur Webwinkel Keurmerk” /></a>
De Engelse banner code van deze banner is als volgt.
<a href=”https://www.valuedshops.com/members/Rozendonk_10506.html” target=”_blank” class=”webwinkelkeurPopup” title=”ValuedShops Webshop Quality Mark” ><img src=”https://www.webwinkelkeur.nl/banners/valuedshops/468.png” alt=”ValuedShops Webshop Quality Mark” /></a>
Stap 2: Aan de hand hiervan kunnen we eenvoudig onderstaande code in de Lightspeed template plaatsen om de banner op de Nederlandse versie in het Nederlands weer te geven en bij andere talen in het Engels.
{% if shop.language == ‘nl’ %}
<a href=”https://www.webwinkelkeur.nl/leden/Rozendonk_10506.html” target=”_blank” class=”webwinkelkeurPopup” title=”WebwinkelKeur Webwinkel Keurmerk” ><img src=”https://www.webwinkelkeur.nl/banners/468.png” alt=”WebwinkelKeur Webwinkel Keurmerk” /></a>
{% else %}
<a href=”https://www.valuedshops.com/members/Rozendonk_10506.html” target=”_blank” class=”webwinkelkeurPopup” title=”ValuedShops Webshop Quality Mark” ><img src=”https://www.webwinkelkeur.nl/banners/valuedshops/468.png” alt=”ValuedShops Webshop Quality Mark” /></a>
{% endif %}
Meertaligheid WebwinkelKeur widget
De widget voor reviews ondersteunt ook meertaligheid.
Stap 1: Haal hiervoor eerst jouw eigen widget code op via ons dashboard.
Stap 2: Plaats middels een if/else constructie de juiste widgetcode bij de juiste taal. In onderstaande voorbeeld wordt gebruik gemaakt van een webshop welke beschikbaar is in het Nederlands, Duits en Engels, waarbij de widget wordt weergegeven in het Engels als de taal onbekend is.
{% if shop.language == ‘nl’ %}
<iframe src=”https://dashboard.webwinkelkeur.nl/webshops/widget_html?id=1&layout=new_default&theme=dark&color=%23ec008b&show=yes&view=slider&amount=6&width=manual&width_amount=280px&height=250px&interval=5000&language=nld” scrolling=”no” class=”wwk-widget-iframe wwk-widget–new_default wwk-widget–new_default–dark” style=”border: 0; height: 250px!important; width: 280px!important;”></iframe>
{% elseif shop.language == ‘de’ %}
<iframe src=”https://dashboard.webwinkelkeur.nl/webshops/widget_html?id=1&layout=new_default&theme=dark&color=%23ec008b&show=yes&view=slider&amount=6&width=manual&width_amount=280px&height=250px&interval=5000&language=deu” scrolling=”no” class=”wwk-widget-iframe wwk-widget–new_default wwk-widget–new_default–dark” style=”border: 0; height: 250px!important; width: 280px!important;”></iframe>
{% else %}
<iframe src=”https://dashboard.webwinkelkeur.nl/webshops/widget_html?id=1&layout=new_default&theme=dark&color=%23ec008b&show=yes&view=slider&amount=6&width=manual&width_amount=280px&height=250px&interval=5000&language=eng” scrolling=”no” class=”wwk-widget-iframe wwk-widget–new_default wwk-widget–new_default–dark” style=”border: 0; height: 250px!important; width: 280px!important;”></iframe>
{% endif %}