Voor je met de overige integratie mogelijkheden aan de slag gaat raden we je aan om eerst de Lightspeed App te installeren en hierna de de HTML codes op je webshop te plaatsen. In deze FAQ leggen we uit hoe je gebruik kunt maken van de keurmerk optie binnen Lightspeed, UBB codes en thema’s met WebwinkelKeur ondersteuning.
Keurmerk optie Lightspeed
Lightspeed biedt de optie om onder Design > Keurmerken jouw keurmerken toe te voegen. Heb je de mogelijkheid om jouw keurmerk toe te voegen middels de standaard HTML banners codes van WebwinkelKeur zoals beschreven in onze uitleg, dan preferen we die optie boven deze standaard optie van Lightspeed. Het voordeel van onze eigen banner codes zijn namelijk dat deze de sidebar kunnen openen binnen je eigen website en een mouse-over tooltip mogelijk maakt, terwijl de standaard optie van Lightspeed een nieuw tabblad opent bij het klikken op het keurmerk.
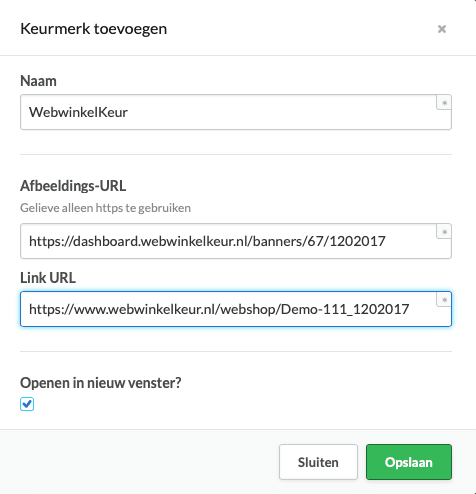
- Om toch gebruik te maken van de Lightspeed optie. Navigeer binnen je Lightspeed backend naar Design > Keurmerken. Klik hiertoe op de knop Toevoegen.
- Vul bij naam bijvoorbeeld “WebwinkelKeur” of “WebwinkelKeur: Keurmerk + Reviews” in.
- Vul bij Afbeelings-URL een url van een banner in welke je vindt in je WebwinkelKeur dashboard onder Promotie > Banners. De url is het gedeelte dat staat tussen src=”…” bijvoorbeeld src=”https://dashboard.webwinkelkeur.nl/banners/5/12020179876″.
- Vul bij Link URL de url in van je ledenpagina. Dit is de url uit de bannercode die staat tussen href=”…” bijvoorbeeld href=”https://www.webwinkelkeur.nl/webshop/Demo-111_12020179876“.
- Klik op Opslaan om de keurmerkafbeelding aan je webwinkel toe te voegen.

UBB codes
Wil je om wat voor reden niet met HTML codes aan de slag, dan is er nog een alternatief om onze widget op je webwinkel te plaatsen. De widget wizard toont naast een HTML code ook een UBB code die je op je webwinkel kunt plaatsen.
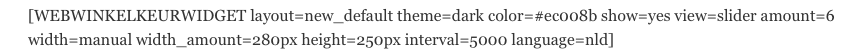
De UBB code van de widget ziet er bijvoorbeeld zo uit:

We raden gebruik van deze UBB code af wanneer je HTML codes kunt plaatsen, het gebruik van de UBB code heeft namelijk diverse nadelen. Zo werkt deze code enkel wanneer de sidebar actief is en wordt de widget pas geladen nadat de sidebar geladen wordt. Het kan dus voorkomen dat je bezoeker tijdens het laden van je webwinkel eerst kort de UBB code in beeld ziet.
Wil je ondanks dit toch de UBB code gebruiken, dan kun je deze UBB code als normale tekst plakken op je website. Overal waar je deze normale UBB code als tekst neerzet zal deze automatisch vervangen worden door de gekozen widget.
Template ondersteuning Lightspeed
Er zijn diverse templates die ondersteuning bieden voor WebwinkelKeur widgets en promotie materialen. Bijvoorbeeld de onderstaande templates van instijlmedia.nl. Deze bieden binnen de thema instellingen opties om de WebwinkelKeur widget te tonen. Hoe dat precies werkt lees je in de template documenatie van het betreffende template, we raden je aan om bij vragen rondom template opties je te richten tot de template maker. Deze kan je precies uitleggen hoe de template opties werken.
– B2B Theme (https://b2b-theme.webshopapp.com/nl/)
Lightspeed APPS