Het komt soms voor dat de WebwinkelKeur sidebar om onbekende redenen niet wordt weergegeven. In dit stappenplan willen we je helpen om zelf het probleem te achterhalen.
Stap 1: wordt sidebar.js geladen?
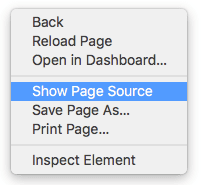
De eerste stap is controleren of het script dat onze sidebar laadt wel wordt geladen. Dit kan eenvoudig door de broncode van de pagina te bekijken. Ga daarvoor in je browser naar de pagina waar je de sidebar verwacht en klik met je rechtermuisknop op een leeg gedeelte van de pagina. Kies daar voor “Show Page Source” of “Paginabron weergeven”. Bij bepaalde browsers kan het overigens ook voorkomen dat de optie ergens verstopt zit in het menu.

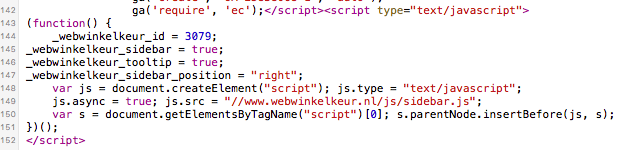
Je krijgt nu de code te zien, wellicht dat je hier snap weinig van snapt maar dat is geen probleem. Klik op de code en gebruik Ctrl + F om het zoekvenster te openen. Zoek vervolgens op “sidebar.js”. Vind je een code zoals onderstaand, dan is de sidebar goed geïnstalleerd. De code kan in veel verschillende vormen voorkomen. Vind je geen code? Kijk dan bij de module instellingen van WebwinkelKeur binnen jouw eigen webshop. Is de sidebar daar ingeschakeld? Probeer dan eventueel de module voor jouw webwinkel opnieuw te installeren.

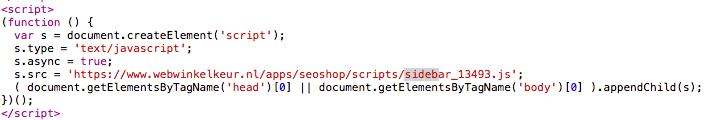
Let op: gebruik je Lightspeed? Dan ziet jouw code er iets anders uit. Zoek dan niet op “sidebar.js”, maar op “scripts/sidebar”. Je zou dan iets moeten vinden wat lijkt op onderstaande code.

Stap 2: code van de sidebar juist?
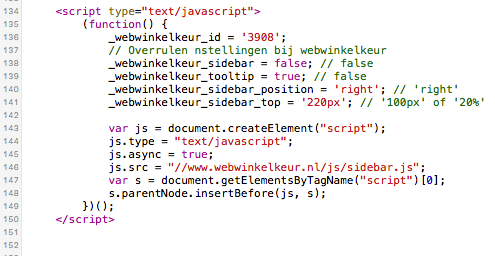
De sidebar code wel gevonden? Kijk dan of er geen instellingen in de code staan die de sidebar deactiveren. Bijvoorbeeld in onderstaande code staat “_webwinkelkeur_sidebar = false;”, wat de weergave van de sidebar deactiveert. Er kan ook staan “_webwinkelkeur_mobile =false;”, dit deactiveert de sidebar enkel op lage resoluties (kleine schermen, mobiele telefoons, etc.).
Kijk ook of de waarde _webwinkelkeur_id de juiste waarde heeft. Staat hier het ID van de juiste webwinkel? Dit nummer komt overeen met de url van jouw ledenpagina. Is jouw ledenpagina te vinden op https://www.webwinkelkeur.nl/webshop/WebwinkelNaam_1047.html, dan is jouw webwinkelkeur_id 1047.

Let op: gebruik je Lightspeed? Dan dien je eerst de url die eruit ziet als https://www.webwinkelkeur.nl/apps/seoshop/scripts/sidebar_13493.js te openen. Het nummer 13493 is NIET je webwinkel ID, maar een willekeurig nummer. Open deze url die je in stap 1 gevonden hebt in je broncode. In dat bestand vind je dan dezelfde sidebar code met jouw instellingen.
Stap 3: instellingen dashboard
Heb je in stap 1 de code van de sidebar gevonden, dan kunnen we verder kijken of de configuratie goed staat. Log hiervoor in op https://dashboard.webwinkelkeur.nl met je persoonlijke inlog.
Heb je meerdere webwinkels, kies dan linksbovenaan de juiste webshop.

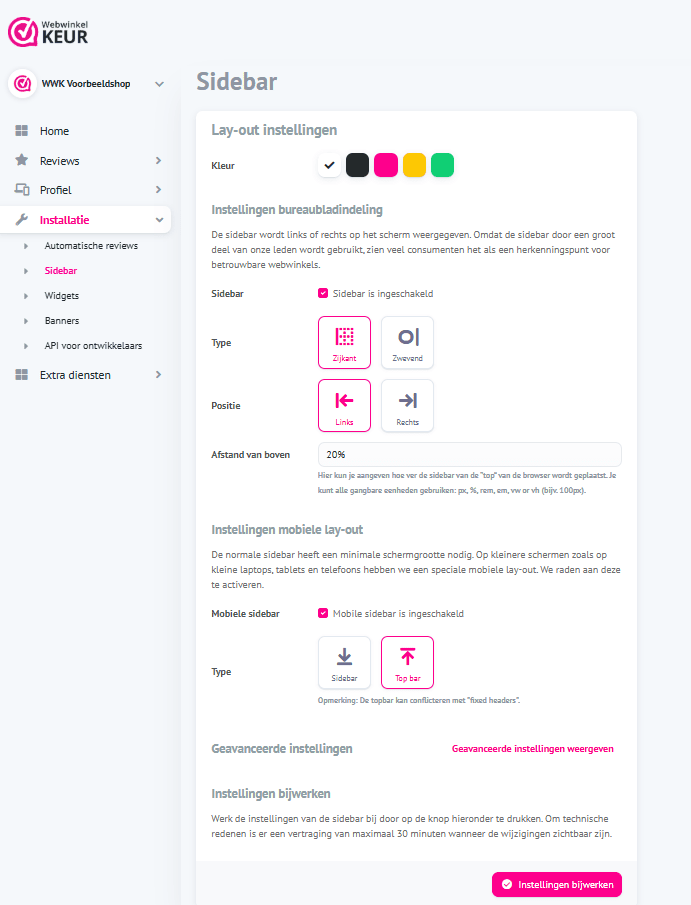
Klik vervolgens in het linker menu op Promotie en kies voor Sidebar. Je komt nu op de pagina waar je de instellingen van de sidebar kunt personaliseren.
Op deze pagina staan twee belangrijke instellingen. Zo kun je onder het kopje sidebar de positie op uitgeschakeld hebben staan. Dan wordt de sidebar niet weergegeven.
Onder mobiele sidebar kun je ook de positie op uitgeschakeld hebben staan. Dan wordt de sidebar op kleine schermen en mobiele apparaten niet weergegeven.
Wijzig indien nodig de instellingen en kies onderaan op opslaan. Het kan een tijdje duren voor de nieuwe instellingen effect hebben.

Stap 4: Nog steeds geen sidebar?
Heb je in de vorige stappen geen problemen gevonden? Dan is er waarschijnlijk sprake van een technisch probleem. Vaak ligt dit probleem in een javascript conflict met andere onderdelen van je website. Neem hiervoor contact op met je webbeheerder. Komt hij er ook niet uit, neem dan gerust contact op met WebwinkelKeur voor ondersteuning.