Google onthulde eind mei een wijziging in de pagina met mobiele zoekresultaten. Deze update wordt inmiddels uitgerold naar alle gebruikers van de zoekmachine. Lees in dit artikel wat de nieuwe mobiele design van Google voor jou betekent!
Nieuwe mobiele design
Onder ons gezegd, lijkt het erop dat Google het design heeft afgekeken van zijn grootste concurrent; duckduckgo. Duckduckgo heeft dit al een tijdje en óók op de desktop, dit heb ik bij Google nog niet gespot. Het zal niet lang duren voordat dit design ook op de desktop zal verschijnen.
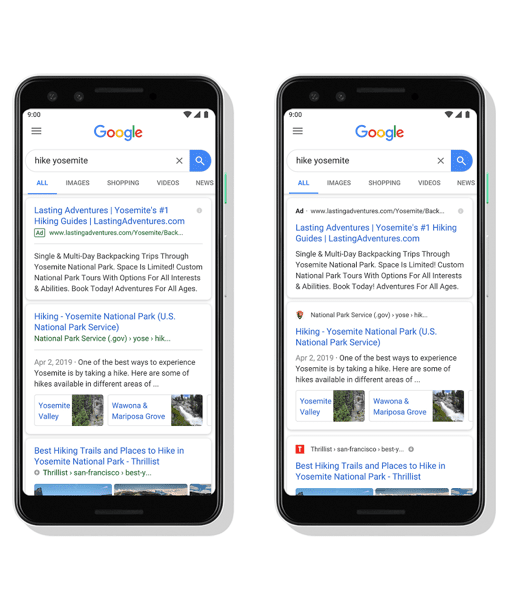
Het vernieuwen van het mobile design is bedoeld om klanten beter “door de beschikbare informatie op internet” heen te leiden. De ‘visual refresh’, zoals Google het noemt, is een kleine. Maar het is ook een belangrijke: het zorgt ervoor dat het eerste dat je in een zoekresultaat ziet, de informatie is waar het vandaan komt, inclusief het favicon / logo van de site. Of zoals Google zegt:
“With this new design, a website’s branding can be front and center, helping you better understand where the information is coming from and what pages have what you’re looking for.”

Volgens Google speelt de pictogram (of favicon) een grote rol bij het “verankeren van elk resultaat” en helpt het gebruikers om gemakkelijker de pagina met resultaten te scannen. Google heeft er zelfs een compleet help artikel voor geschreven: Define a favicon to show in search results
Wat is er veranderd en wat zijn de gevolgen?
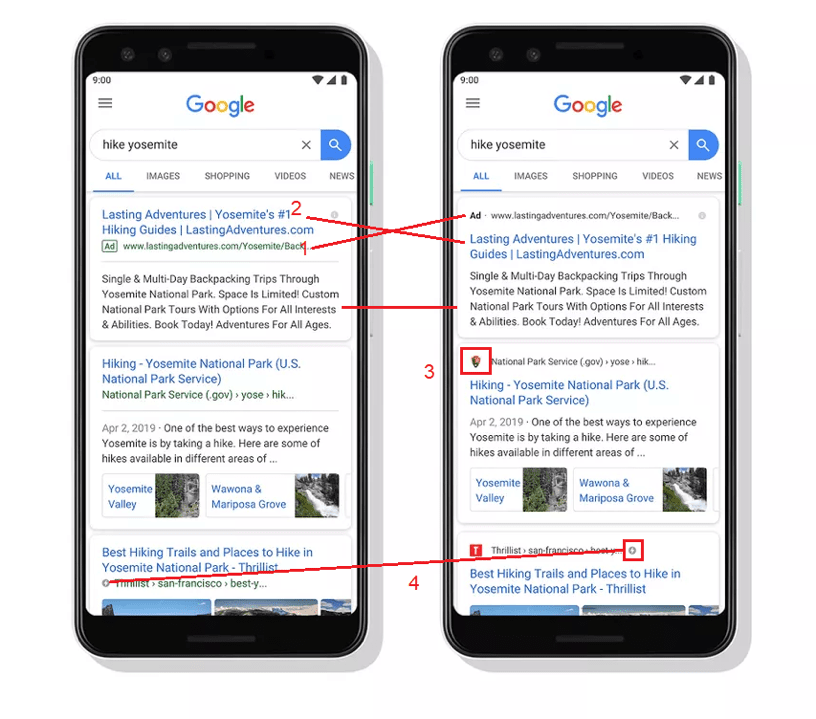
- Advertenties; Voorheen waren de advertenties zichtbaar als groen omrande tekst met daarin advertentie. Dit blok stond naast de URL. Deze stond onder de titel. Nu is deze hele blok helemaal naar boven gezet. Verder is ook de tekst advertentie niet meer groen omrand, maar alleen maar dikgedrukt en zwart.
Gevolgen; Dit kan resulteren in meer kliks omdat advertenties steeds minder duidelijk zichtbaar worden. - Titel; De titel wordt dus als 2e weergegeven, deze lijkt ook meer pixels te hebben waardoor er meer tekst in de titel zou kunnen staan. Dit moet ik alleen nog verder onderzoeken.
Gevolgen; Google laat op deze manier zien dat de titel het belangrijkste is in elke zoekopdracht, optimaliseer deze dus! - Favicon; De favicon is toegevoegd aan de voorkant van de URL
Gevolgen; Je website is nu dus duidelijker zichtbaar met een goede favicon, ook dit kan het aantal klikken naar je site verbeteren als je hier een duidelijke favicon plaatst. - Andere logo’s; Ik denk dat Google hiermee nog aan het testen is, Ik zie deze soms wel en soms niet. Ik verwacht dat achter de titel hier verschillende icoontjes komen zoals het weergeven van een AMP site.
Gevolgen; Nu nog nihil. Ik kan me voorstellen dat dit als voorbereiding dient voor de toekomst (denk aan Google Jobs, Voice Search et cetera).

Wat moet ik nu doen ?
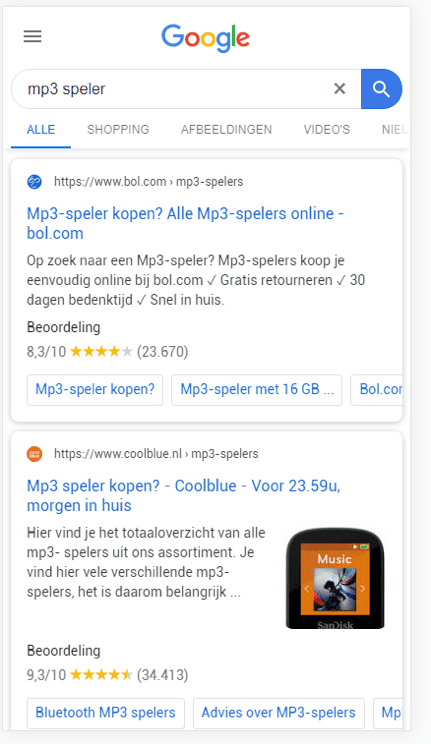
Controleer eerst even of je zelf al een favicon hebt. Heb je deze niet, maak er dan een aan volgens de richtlijnen van Google. Doe je dit niet, dan komt de standaard wereldbol hiervoor in de plaats. Zorg daarna dat je een goede en duidelijke favicon upload naar je website. Zoals je hieronder kunt zien hebben Coolblue en bol.com nog wat te doen 😉

Denk goed na, want zo’n favicon is dan best klein. Probeer niet het logo in zo’n favicon te ‘proppen’ als dat niet gaat, maar gebruik bijvoorbeeld een deel hiervan. Ik vind dat PuurMieke het bijvoorbeeld slim heeft opgelost. Het logo is daarvoor te groot dus heeft ze alleen de blaadjes genomen om aan de favicon toe te voegen, slim!
Op internet zijn voldoende favicon generators te vinden. Het zou dus niet al te moeilijk moeten zijn om er een aan te maken.
Een paar tips
Het gebruik van de favicon is nu nog belangrijker geworden. Zie het dan ook als branding voor je webwinkel.
- Hou het origineel; probeer je favicon een verlengstuk van je webwinkel te laten zijn en denk hier goed over na.
- Speel met de vorm; Speel met de vorm, het hoeft niet vierkant of rond te zijn. Wees creatief!
- Hou het simpel; Zorg dat het simpel blijf, je hebt immers maar beperkte ruimte om iets te laten zien. Het is de bedoeling dat een bezoeker direct weet met welke website ze te maken heeft.
- Huisstijl; Laat je favicon niet afwijken van je huisstijl, zorg voor herkenbaarheid
Elk softwarepakket heeft een andere manier om een favicon toe te voegen, vraag dit even na aan jouw webshop leverancier.
Heb jij jouw favicon al een update gegeven? Laat het hieronder weten, ik ben benieuwd!