Veel webwinkels doen erg hun best om een mooie uitstraling te hebben. Daar is natuurlijk niets mis mee, maar mooi betekent niet automatisch het beste resultaat. Uiteindelijk wil je namelijk verkopen! Een kleine truc is toe te passen op de bestelknop. Aan de hand van een aantal voorbeelden willen we je laten zien hoe je dat voor elkaar kunt krijgen.
Hoe het werkt
Een truc om jouw conversie te verhogen is een opvallende bestelknop. Mensen hoeven zo minder moeite te doen om het product te bestellen en zullen minder snel afhaken bij de verkoop. Dit doe je o.a. door de button een opvallende kleur te geven. Is je hele lay-out blauw? Maak dan niet de bestelknop ook blauw, maar kies een opvallende kleur. In dit blog geven we je een aantal voorbeelden en leggen vervolgens de theorie hierachter uit.
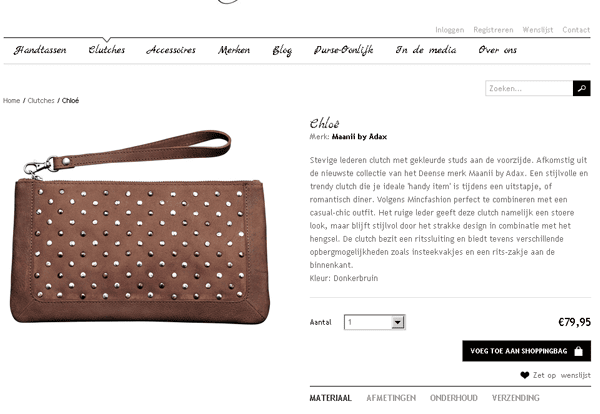
x Voorbeeld 1: Niet opvallende button

In het bovenstaande voorbeeld is de bestelknop net als de rest van de lay-out zwart. Daarmee gaat de bestelknop volledig op in de lay-out en springt hij er niet uit. Een gemiste kans.
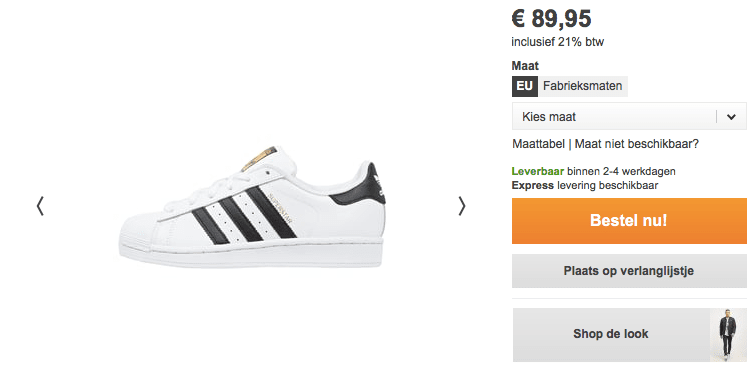
✓ Voorbeeld 2: Zalando

In het bovenstaande voorbeeld springt de bestelknop uit de lay-out middels een oranje kleur. Je oog wordt hierdoor automatisch naar de bestelknop getrokken. Zo is er geen klant die de Bestelknop over het hoofd ziet.
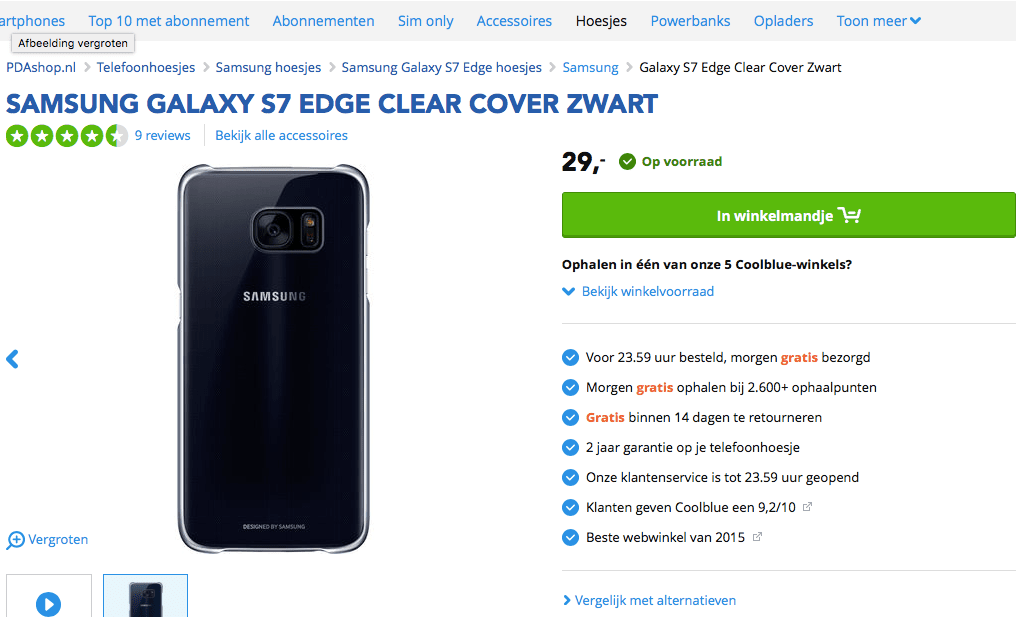
✓ Voorbeeld 3: Coolblue

In het bovenstaande voorbeeld springt de bestelknop uit de lay-out middels een groene kleur. De kleur groen zou volgens sommige sites overeen komen met een positief gevoel, uit andere onderzoeken blijkt echter dat “de beste kleur” voor een button niet bestaat. Alleen door zelf te testen is een geschikte kleur te kiezen. Coolblue maakt het bestellen nog eens extra makkelijk door het toevoegen van de winkelwagen icoon en de dubbele button zowel boven als onderaan de tekst.
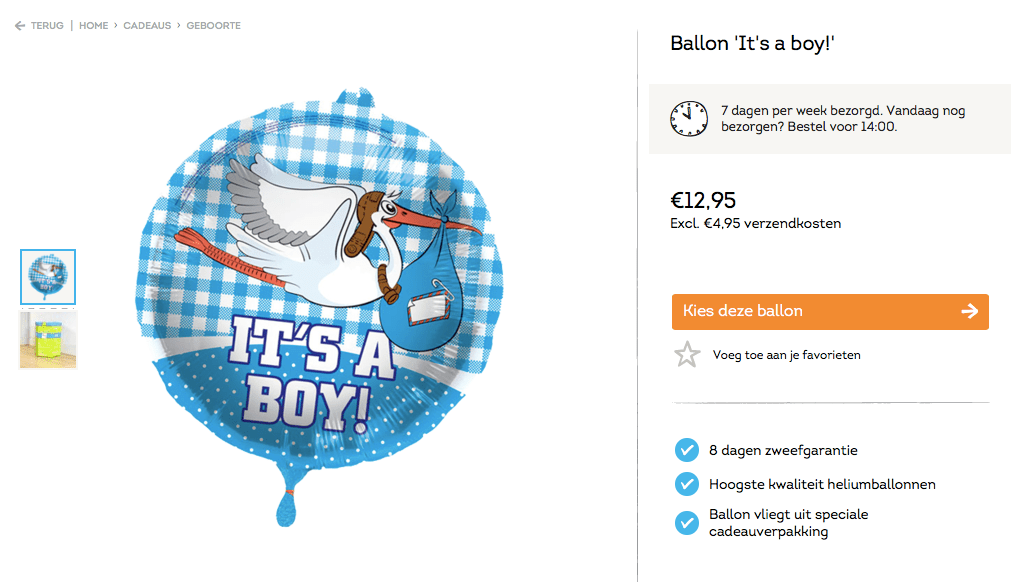
✓ Voorbeeld 4: Greetz

Ook Greetz kiest voor een oranje bestelknop, hiermee is oranje een veel gekozen kleur voor de bestelknop. Ook Wehkamp, Bol en Amazon kiezen voor een licht oranje kleur. Belangrijkste blijft echter dat de bestelknop op moet vallen, een oranje bestelknop binnen een geheel oranje lay-out heeft dan ook geen zin.
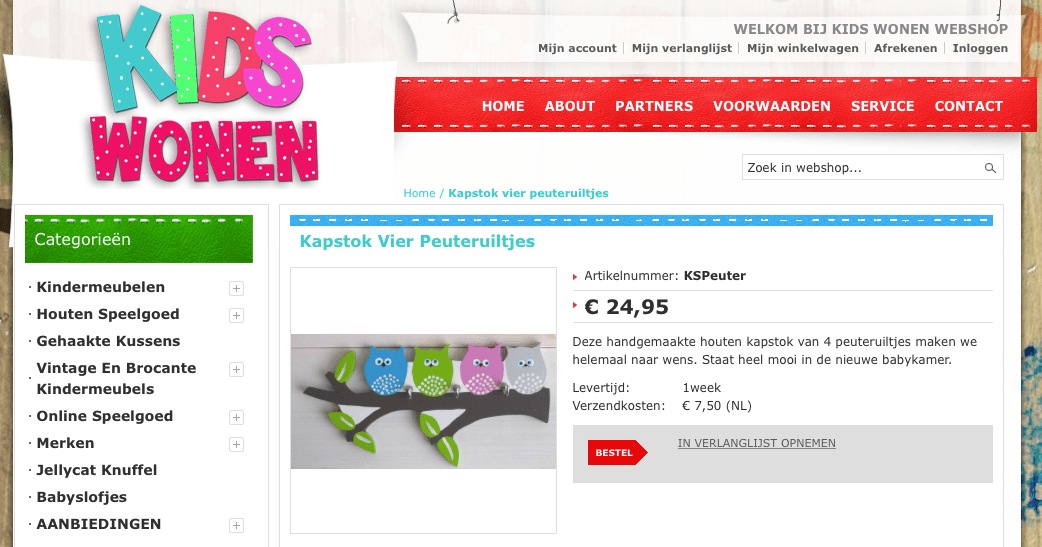
x Voorbeeld 5: Durf te kiezen

Werk je al met een opvallende kleur om belangrijke zaken meer nadruk te geven, doe dit dan met mate! Als je jouw opvallende kleur op teveel plekken laat terug komen, dan doe je het effect teniet. In de regel kan op je scherm maar één ding eruit knallen, bij jouw productpagina zou dat de bestelknop moeten zijn.
De theorie
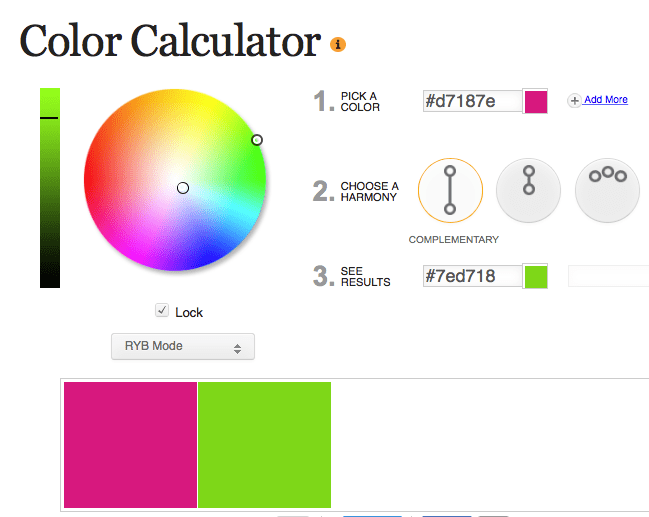
Welke kleur het meest opvallend is binnen jouw webwinkel heeft te maken met kleurcontrast. Het grootste kleurcontract ontstaat in de primaire kleuren. De bekende Zwitserse ontwerper Johannes Itten heeft een kleurencirkel ontwikkeld die de kleurcontrasten ideaal laat zien. Ook WebwinkelKeur heeft de belangrijke buttons om deze reden groen gemaakt om op te kunnen vallen binnen de overwegende roze kleur. Wil je eenvoudig uitrekenen welke kleur je binnen jouw webwinkel moet gebruiken? Dan kun je gebruik maken van Session’s Color Calculator. Naast deze theorie zijn er natuurlijk ook enkele kleuren die vanuit wetenschap goed naar voren komen qua conversie, bijvoorbeeld oranje en groen.
Gebruik de signaalkleur binnen je lay-out enkel voor de belangrijke onderdelen die extra moeten opvallen. Als je de opvallende kleur op teveel plekken gebruikt, dan zal deze zijn effect verliezen, bij voorkeur heeft 1 pagina slechts 1 knop welke extra mag opvallen. Zaken die normaal extra mogen opvallen zijn een bestelknop op een productpagina of een afrekenknop in de winkelwagen.

Conclusie: De optimale bestelknop
Een bestelknop moet opvallen en duidelijk zijn. Dat kan middels kleur, maar ook door vorm en afbeeldingen. Zorg voor een duidelijke en opvallende bestelknop. Ditzelfde trucje is toe te passen op andere delen van je webwinkel, denk bijvoorbeeld aan het afrekenproces of je nieuwsbrief. Wil je weten welke kleur het beste werkt? Test dit dan middels A/B testing.
